Visual Studio project template for Vue JS 3.0 and Asp.Net Core 5.0 Web API applications Prerequisites
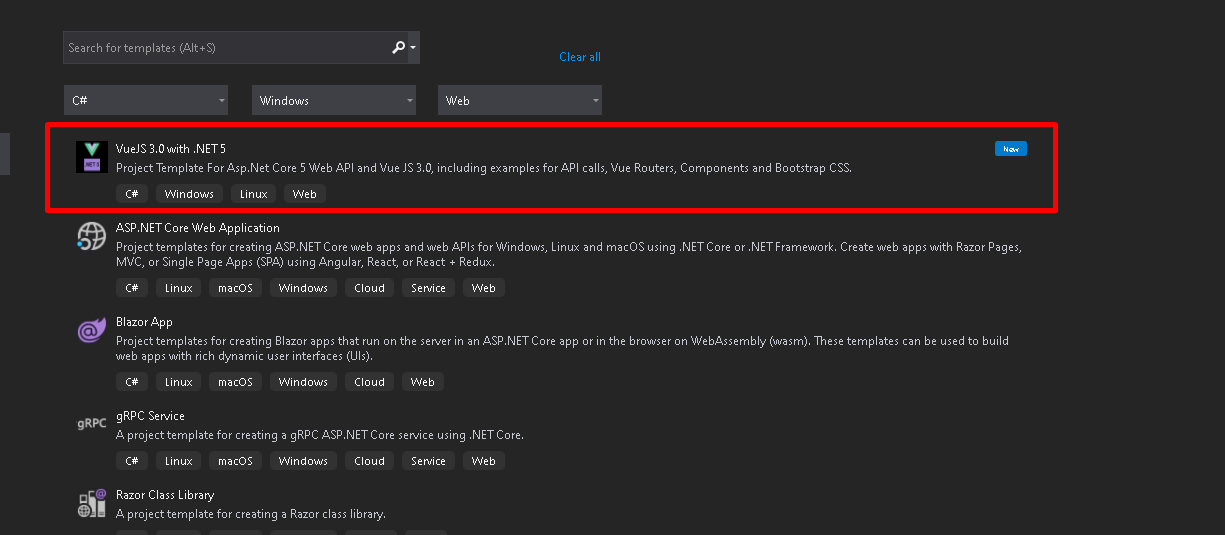
Usage After the installation, a new project type will be available on Visual Studio. Choose the option to create a new project and search template by name:
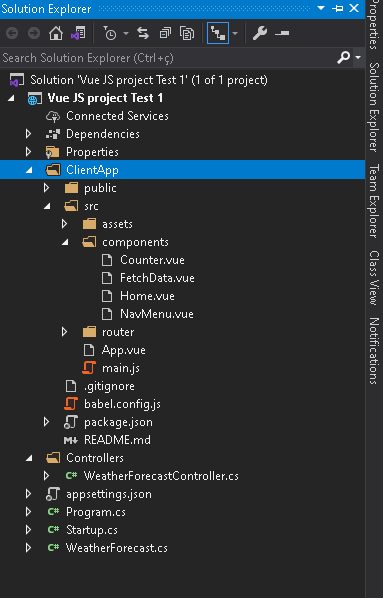
The structure of the project looks like the image below, having the following items: ClientApp folder ClientApp folder with the Vue JS 3.0 application, including:
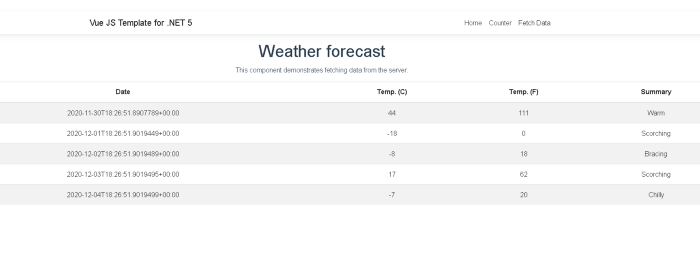
Asp.Net Core 5.0 Web API API Controller with Forecast API presented on the standard underlying project.
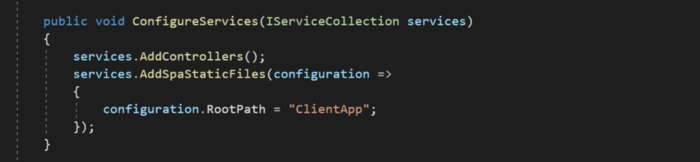
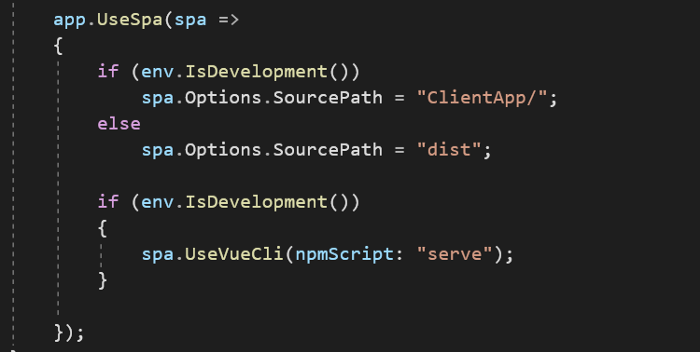
All the extra needed settings on Asp.Net Core Startup file were already made as well on Startup.cs, including the mandatory packages for Vue JS SPA Middleware:
Run the project After creating the project, the only thing that you need to do is running it. If the node packages are not installed yet, the application will run npm install under the folder “ClientApp”, as seen in the following image:
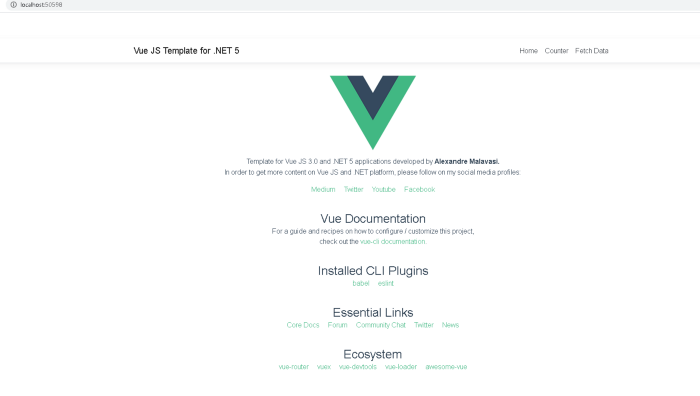
After the installation of all npm packages, the application will start as it follows:
More information on: https://medium.com/js-dojo/template-vue-js-3-0-asp-net-core-5-0-visual-studio-2019-a18dd43b076b |