ASP.NET Multi Upload File upload kontrolü bazen tek basına yetmez. yani tek dosya upload'u bizim için yeterli olmaz. Birden fazla dosya upload etmek istedigimizde bunu tek tek yapmak bizim için oldukça zor olur. Hele upload edilecek dosya sayısı belli degilse yada degiskense... Burada biz kendi çözümümüzü gelistirmeliyiz. Ben de bu makale de size kendi gelistirmis oldugum çözümü anlatacagım. Bunu nasıl yapacagız ? Run time'da sayfamıza file upload kontroller ekleyerek bu islemi gerçeklestirebiliriz. protectedvoid Page_Load(object sender, EventArgs e)
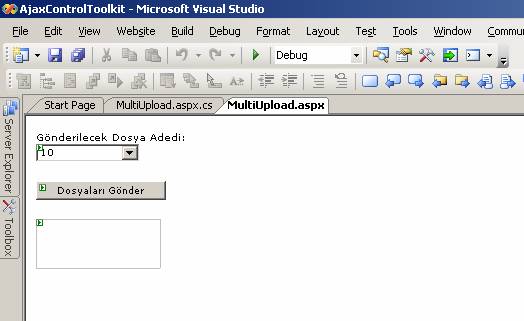
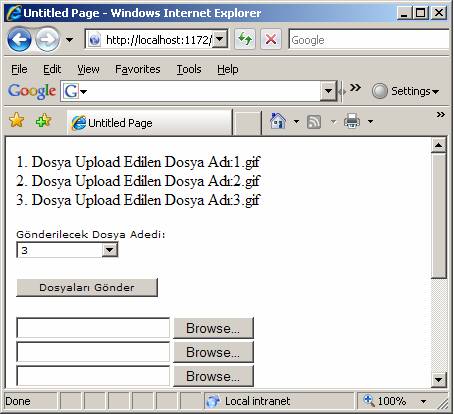
Evet tek bir kontrolü eklemek istedigimizde bunu yapmak yukarıdaki kadar kolay. Simdi bu islemi çoklu upload için yazalım. Ilk olarak sayfamıza bir adet Panel(upload kontrolleri bu panele ekleyecegiz), DropDownList(Kaç adet File Upload kontrolü sayfamıza eklenecek bunu belirleyecek ben item olarak 3,5,7,10 ekledim) Button(File Upload kontrolünde seçilen dosyaları upload edecek) Benim olusturdugum sayfa asagıdaki gibidir; protected void Page_Load(object sender, EventArgs e) Evet simdi projemizi çalıstıralım;
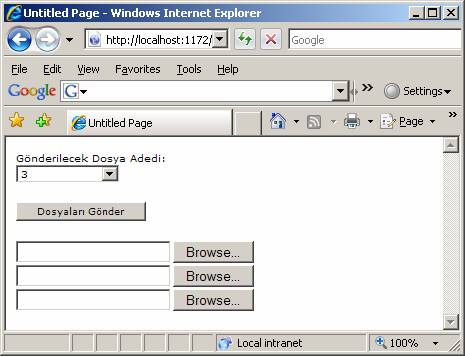
Sayfamıza 10 dan daha az yada daha fazla kontrol eklemek isteyebiliriz. Bunun için seçecegimiz Dropdownda deçecegimiz göre degisecek. Ilk olarak Dropdownun AutoPostback özelligini True yapalım. Simdi gerekli kodları yazalım. protected void DropDownList1_SelectedIndexChanged(object sender, EventArgs e) Projemizi tekrar çalıstıralım ve ve dropdowndaki degeri degistirelim;
Evet 3 adet kontrol eklendi... Simdi sayfamıza ekledigimiz kontroller için upload islemini yapalım. Button'umuza tıklayalım; FileUpload myFileUpload; // Unutmayalım !! protected void Button1_Click(object sender, EventArgs e) Evet simdi isterseniz bunu test edelim;
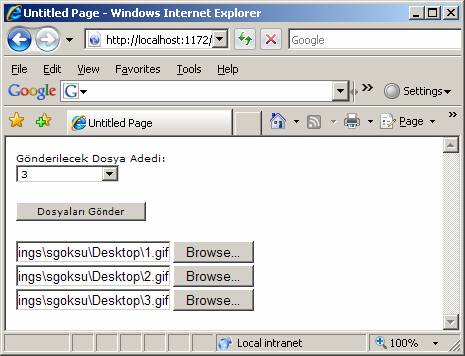
Evet simdi dosyalarımızı upload edelim...
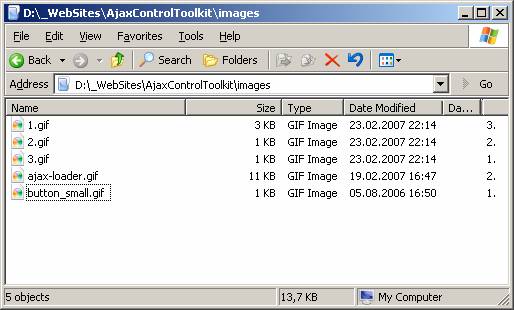
Image klasörü içine gidip upload kontrollere bakalım gerçekten eklemismi : )
EVET 1.gif,2.gif ve 3.gif image klasörümüze eklendi... |