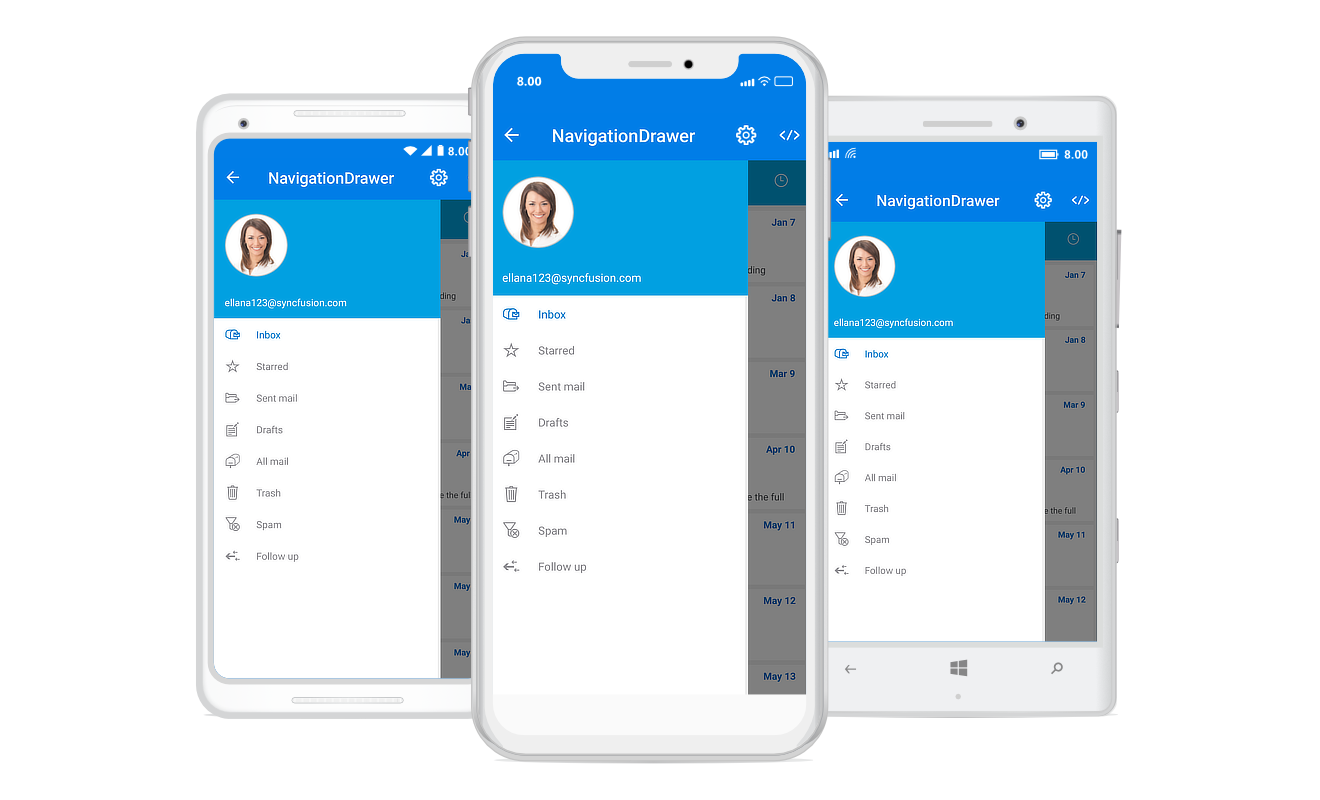
The Xamarin.Forms Navigation Drawer control is a sliding panel that can be used to hide content like menus from the visible area of the screen. The control allows you to host any view inside the sliding panel.
Features and BenefitsPositionPosition the drawer at the left, right, top, or bottom. TransitionSlide the drawer in with various transition effects such as push, reveal, or a slide-on-top effect. Drawer header viewAdd a header view at the top of the Xamarin.Forms Navigation Drawer to display information like a title, picture, and description of the application. Drawer footer viewAdd a footer view at the bottom of the Xamarin.Forms Navigation Drawer to display some action like logout or exit. Secondary drawerThe Xamarin.Forms Navigation Drawer allows you to have a secondary drawer and position it at the left, right, top, or bottom position, like the primary drawer. Users can access different side panels at the same time. Swipe gestureUsers can slide in the drawer with simple swiping. Get the Demo ApplicationExplore the full capabilities of our Xamarin controls on your device by installing our sample browser applications from the matching app stores. Related linksAbout SyncfusionFounded in 2001 and headquartered in Research Triangle Park, N.C., Syncfusion has more than 36,000 customers and more than 1 million users, including large financial institutions, Fortune 500 companies, and global IT consultancies. Today, we provide 1900+ controls and frameworks for web (ASP.NET Core, ASP.NET MVC, ASP.NET WebForms, JavaScript, Angular, React, Blazor, Vue, and Flutter), mobile (Xamarin, UWP, JavaScript, and Flutter), and desktop development (Windows Forms, WPF, UWP, Flutter, WinUI, and .NET MAUI). We provide ready-to-deploy enterprise software for dashboards, reports, data integration, and big data processing. Many customers have saved millions in licensing fees by deploying our software. sales@syncfusion.com | Toll Free: 1-888-9 DOTNET |