The JavaScript TreeView control allows you to represent hierarchical data in a tree structure. It provides great performance with its advanced features like load on demand, checkbox support, multiple selection, tree navigation, drag and drop, tree node editing, and template support.
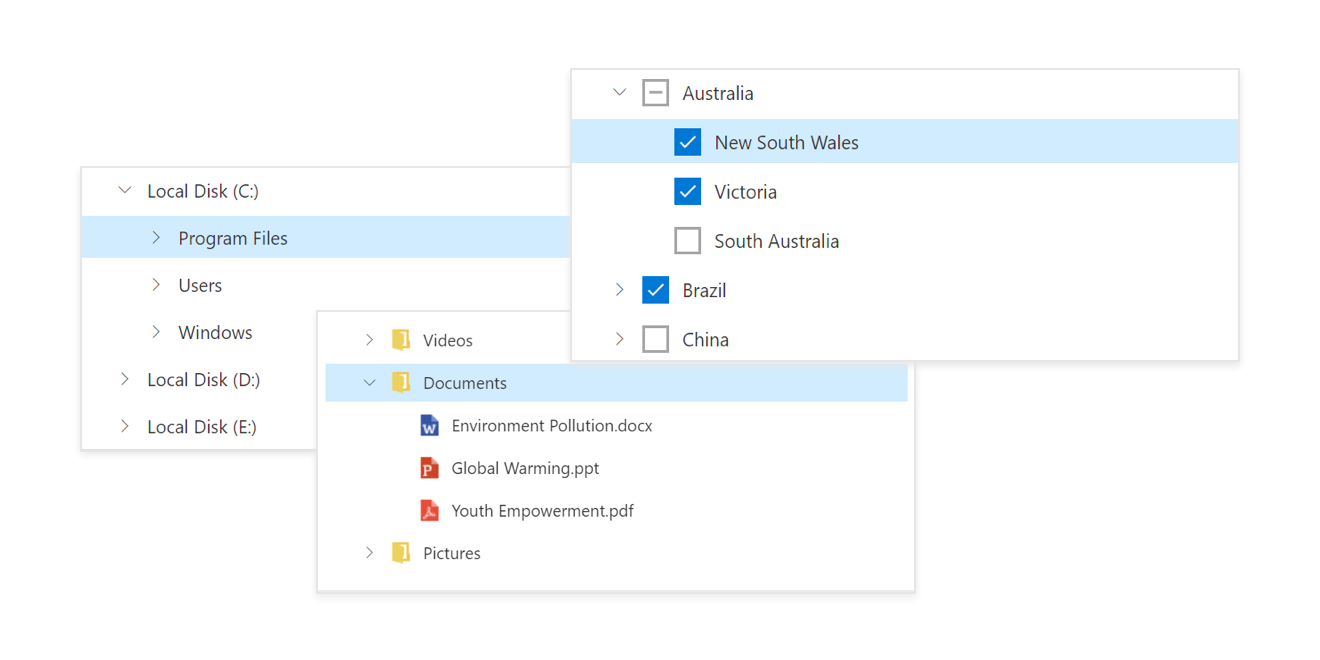
Features and BenefitsData bindingYou can bind data to the JavaScript TreeView control from any valid data source, such as XML, JSON, and JSONP. The treeview data can be local or remote data and fetched using different kinds of adaptors like OData, OData V4, URL, JSON, and Web API. Load on demandThe JavaScript TreeView control has a load-on-demand option that allows you to load huge amounts of data dynamically, which improves the control’s performance. Also, child nodes in the control can be loaded from any web services or inserted dynamically. Tree node with iconsDisplay nodes with labels and icons to present the content in a more readable format. This is helpful in making a typical directory tree and file system. CheckboxThe JavaScript TreeView control provides built-in support for checkboxes, allowing users to select more than one item. The JavaScript TreeView Checkbox has a tri-state mode also, which is applicable only for parent nodes. In this mode, the parent node will go into the indeterminate state when the child nodes are partially checked. Drag and drop
Learn more about JavaScript TreeView drag-and-drop and its customization Multiple node selectionThe JavaScript TreeView control allows users to select multiple nodes. When the drag-and-drop feature is enabled, all the selected nodes can be dragged at the same time. Editable nodesEdit the tree nodes’ label text on the client side by double-clicking it. When editing tree view nodes, the tree view data source will also be updated with the modified data. Sorting tree nodesRender the tree view nodes in the ascending or descending order based on the label text for improved readability. Node templateThe JavaScript TreeView control can be customized through its node template support, which allows defining a custom structure for tree nodes. You can use node templates specifically for parent nodes, child nodes, or both, and include images and any custom element structure. Expand collapse iconsEasily customize the expand and collapse icons based on your application requirements. Right to left (RTL)Supports right-to-left (RTL) direction for users working with right-to-left languages like Hebrew, Arabic, or Persian. Web framework integrationThe TreeView control integrates easily with any web framework: Related linksLearn more about JavaScript TreeView About Syncfusion JavaScript UI ControlsSyncfusion's JavaScript UI controls library is the only suite that you will ever need to build an application since it contains over 80 high-performance, lightweight, modular, and responsive UI controls in a single package. In addition to Stock Chart, we provide popular JavaScript Controls such as JavaScript DataGrid, JavaScript Charts, JavaScript Diagram, and JavaScript Word Processor. About SyncfusionFounded in 2001 and headquartered in Research Triangle Park, N.C., Syncfusion has more than 36,000 customers and more than 1 million users, including large financial institutions, Fortune 500 companies, and global IT consultancies. Today we provide 1900+ controls and frameworks for web (Blazor, ASP.NET Core, ASP.NET MVC, ASP.NET WebForms, JavaScript, Angular, React, Vue, and Flutter), mobile (Xamarin, Flutter, UWP and JavaScript), and desktop development (WinForms, WPF, WinUI, UWP, Flutter, and .NET MAUI). We provide ready-to deploy enterprise software for dashboards, reports, data integration, and big data processing. Many customers have saved millions in licensing fees by deploying our software.
sales@syncfusion.com | www.syncfusion.com | Toll Free: 1-888-9 DOTNET |