The ASP.NET Core TreeView control allows you to represent hierarchical data in a tree structure. It provides great performance with its advanced features like load on demand, checkbox support, multiple selection, tree navigation, drag and drop, tree node editing, and template support.
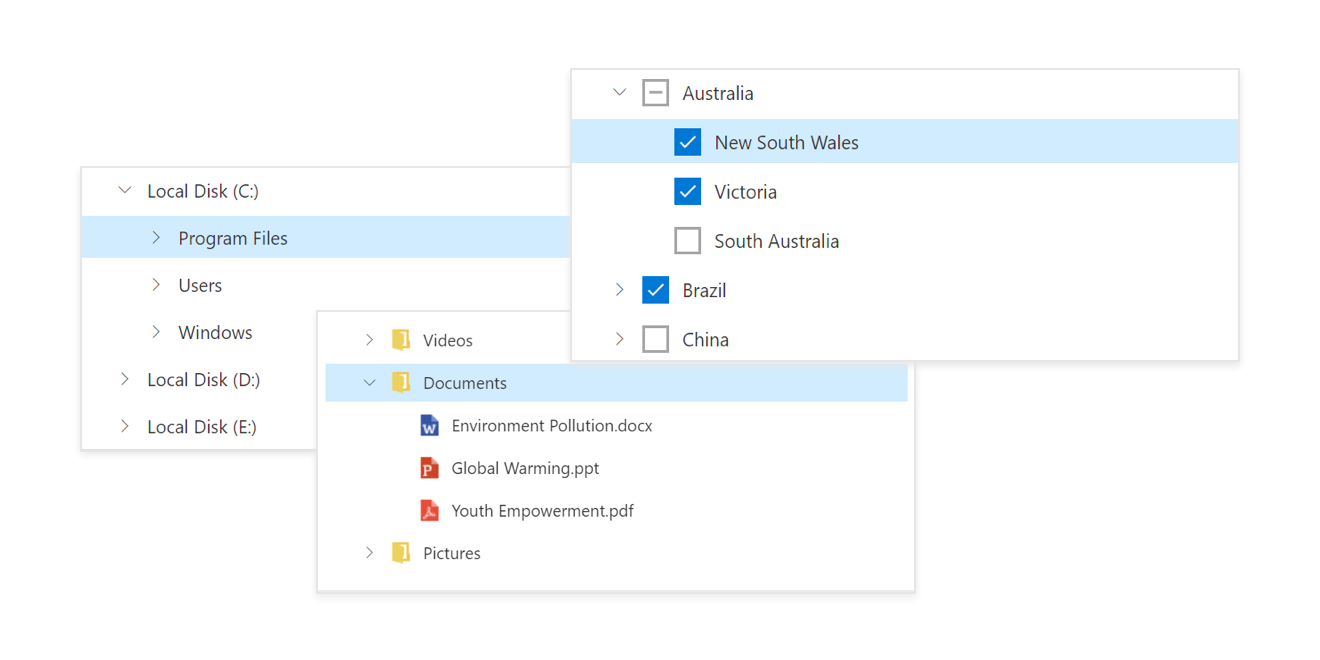
Features and BenefitsData bindingYou can bind data to the ASP.NET Core TreeView control from any valid data source, such as XML, JSON, and JSONP. The treeview data can be local or remote data and fetched using different kinds of adaptors like OData, OData V4, URL, JSON, and Web API. Load on demandThe ASP.NET Core TreeView control has a load-on-demand option that allows you to load huge amounts of data dynamically, which improves the control’s performance. Also, child nodes in the control can be loaded from any web services or inserted dynamically. Tree node with iconsDisplay nodes with labels and icons to present the content in a more readable format. This is helpful in making a typical directory tree and file system. CheckboxThe ASP.NET Core TreeView control provides built-in support for checkboxes, allowing users to select more than one item. The ASP.NET Core treeview checkbox has a tri-state mode also, which is applicable only for parent nodes. In this mode, the parent node will go into the indeterminate state when the child nodes are partially checked. Drag and drop
Learn more about ASP.NET Core TreeView drag-and-drop and its customization Multiple node selectionThe ASP.NET Core TreeView control allows users to select multiple nodes. When the drag-and-drop feature is enabled, all the selected nodes can be dragged at the same time. Editable nodesEdit the tree nodes’ label text on the client side by double-clicking it. When editing tree view nodes, the tree view data source will also be updated with the modified data. Sorting tree nodesRender the tree view nodes in the ascending or descending order based on the label text for improved readability. Node templateThe ASP.NET Core TreeView control can be customized through its node template support, which allows defining a custom structure for tree nodes. You can use node templates specifically for parent nodes, child nodes, or both, and include images and any custom element structure. Expand collapse iconsEasily customize the expand and collapse icons based on your application requirements. Right to left (RTL)Supports right-to-left (RTL) direction for users working with right-to-left languages like Hebrew, Arabic, or Persian. Web framework integrationThe TreeView control integrates easily with any web framework: Related linksLearn more about ASP.NET Core TreeView About Syncfusion ASP.NET Core UI ControlsSyncfusion's ASP.NET Core UI controls library is the only suite that you will ever need to build an application since it contains over 85 high-performance, lightweight, modular, and responsive UI controls in a single package. In addition to Stock Chart, we provide popular ASP.NET Core Controls such as ASP.NET Core DataGrid, ASP.NET Core Charts, ASP.NET Core Diagram, and ASP.NET Core Word Processor. About SyncfusionFounded in 2001 and headquartered in Research Triangle Park, N.C., Syncfusion has more than 36,000 companies and more than 1 million users, including large financial institutions, Fortune 500 companies, and global IT consultancies. Today, we provide 1900+ controls and frameworks for web (ASP.NET Core, ASP.NET MVC, ASP.NET WebForms, JavaScript, Angular, React, Blazor, Vue, and Flutter), mobile (Xamarin, UWP, JavaScript, and Flutter), and desktop development (Windows Forms, WPF, UWP, Flutter, WinUI, and .NET MAUI). We provide ready-to-deploy enterprise software for dashboards, reports, data integration, and big data processing. Many customers have saved millions in licensing fees by deploying our software.
sales@syncfusion.com | www.syncfusion.com | Toll Free: 1-888-9 DOTNET |