Xaml hex color for VS 2015
Color Highlighting in Visual Studio XAML
Once done, click ok to save the settings and come back to the Visual Studio IDE.
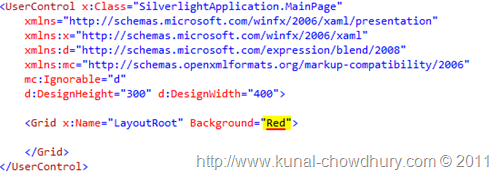
Now open any XAML page and enter color brush in the page. For our example, we will add a background color to the layout root, which is nothing but the main grid. Let's put the background color as "Red".
image: http://lh6.ggpht.com/_MOj9mkIt81A/TW5re2kEorI/AAAAAAAAHH8/C8wQiN-CRg4/image%5B19%5D.png?imgmax=800

You will see that the property value of "Background" underlined with a Red color. For the first time, you may think that something wrong/error happened in the XAML code. But no, no error is there. As we entered "Red" as the background color hence it shows Red underline just below the value.
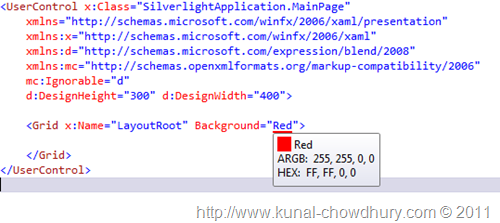
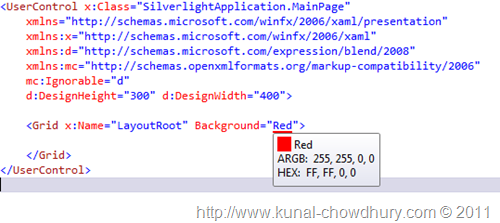
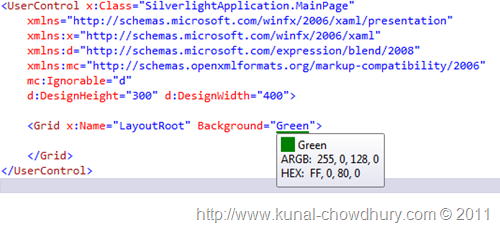
Hover your mouse on top the text and you will notice it will popup a tooltip in the screen with the color, ARGB and Hex value as shown in the below screenshot:
image: http://lh4.ggpht.com/_MOj9mkIt81A/TW5rglVTCqI/AAAAAAAAHIA/dor3tdT5wOY/image%5B22%5D.png?imgmax=800

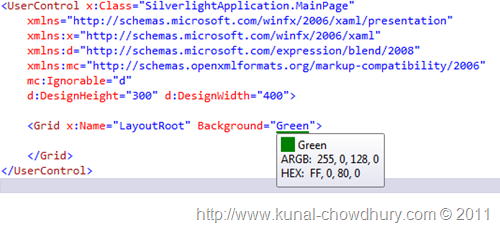
Let us replace the Red color with Green. Yup, you will see the same thing here too. Here it will show a underline with green mark. On mouse hover, it will show the tooltip with the color, argb and hex value.
image: http://lh6.ggpht.com/_MOj9mkIt81A/TW5rhysoPII/AAAAAAAAHIE/xwM4u7oz2uQ/image%5B25%5D.png?imgmax=800

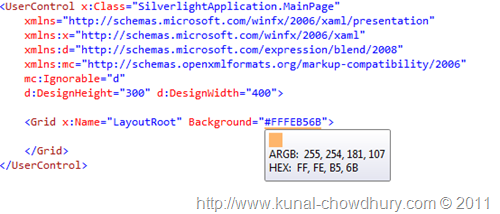
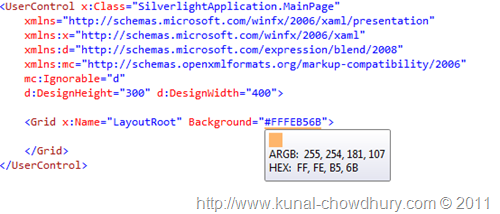
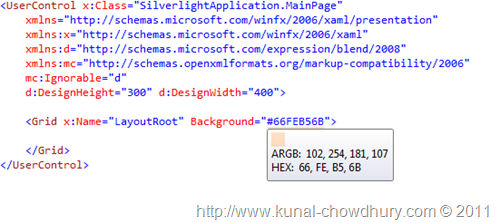
So the question is, does it only support color name? No, you can enter the Hex value too and you will see the same action here.
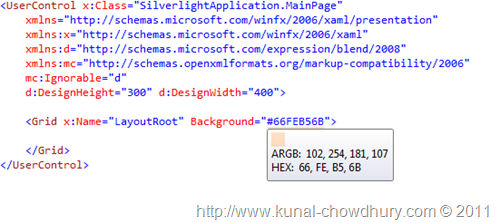
image: http://lh3.ggpht.com/_MOj9mkIt81A/TW5rjJfAu4I/AAAAAAAAHII/OM51CW2y8XU/image%5B28%5D.png?imgmax=800

The same applies for opacity. If we reduce the opacity value, the same color will show like this:
image: http://lh4.ggpht.com/_MOj9mkIt81A/TW5rkVGkoqI/AAAAAAAAHIM/Knp-TbqLkI0/image%5B31%5D.png?imgmax=800

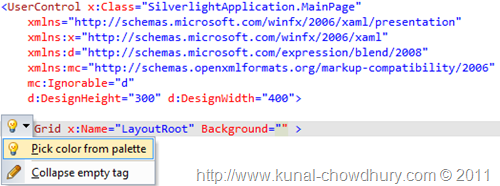
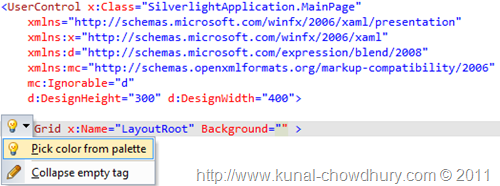
Wait, if you are not sure which color to specify there... you can pick it from the color palette too. Yes, ReSharper now supports color palette for your easy access. Once you add the Background color as empty, it will show a tooltip icon at the left site of the XAML editor. Click that icon and there you will see the menu item "Pick color from palette". Click the menu item if you want to chose the desired color.
image: http://lh4.ggpht.com/_MOj9mkIt81A/TW5rlhsjiNI/AAAAAAAAHIQ/BjgZFgsrslo/image%5B42%5D.png?imgmax=800

Read more at http://www.kunal-chowdhury.com/2011/03/color-highlighting-in-visual-studio.html#YlKaDpdpYUEWC3hE.99