Prettier is an opinionated JavaScript formatter inspired by refmt with advanced support for language features from ES2017, JSX, and Flow. It removes all original styling and ensures that all outputted JavaScript conforms to a consistent style. See the change log for changes and road map. Features
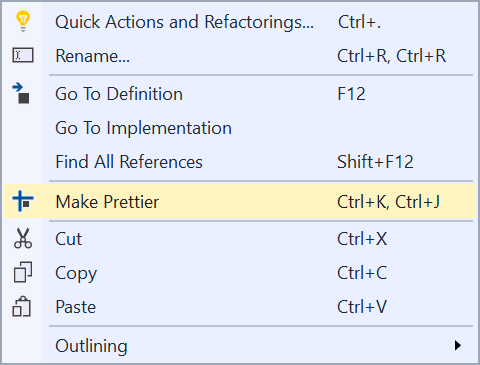
PrettifyThis extension calls the prettier node module behind the scenes to format any JavaScript document to its standards. For example, take the following code: That looks like the right way to format it. However, we've all run into this situation: Suddenly our previous format for calling function breaks down because this is too long. What you would probably do is this instead: Invoke the command from the context menu in the JavaScript editor.
FAQUpdating from 1.1 to 2.0Depending on your Visual Studio Configuration, you might experience that 2.0's output differs from the one you got with 1.1. ConfigurationIt is quite easy to setup Prettier to format alittle bit different. Like having 4 spaces instead of 2 spaces. The easiest way is to create a Read more about the configuration file here Can it use my bundled version of prettier?Sorry not yet - but you are welcome to help out implementing this feature :) |