SmartPack v1.2.4
Visual Studio 2022 için SmartPack eklentisi.
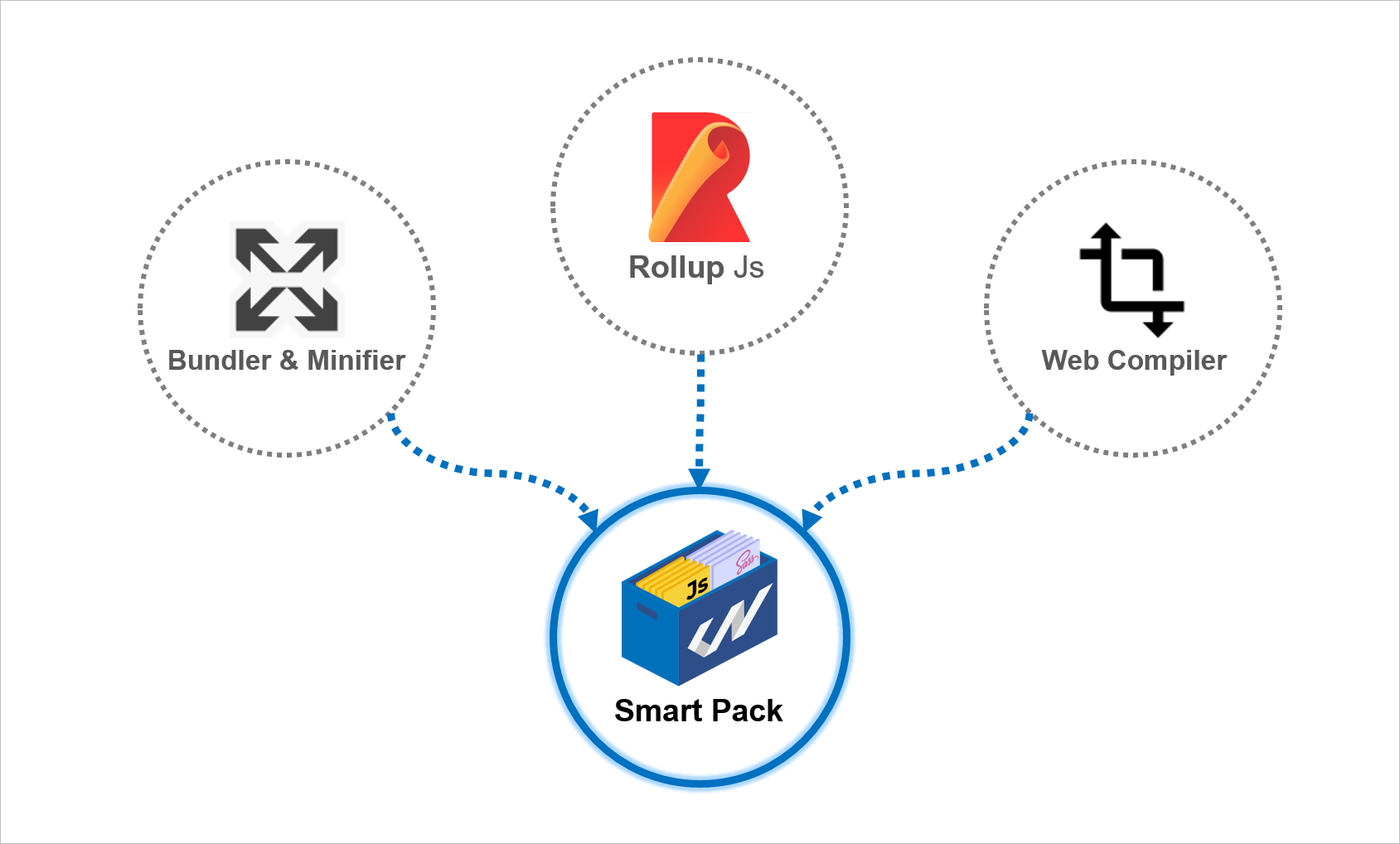
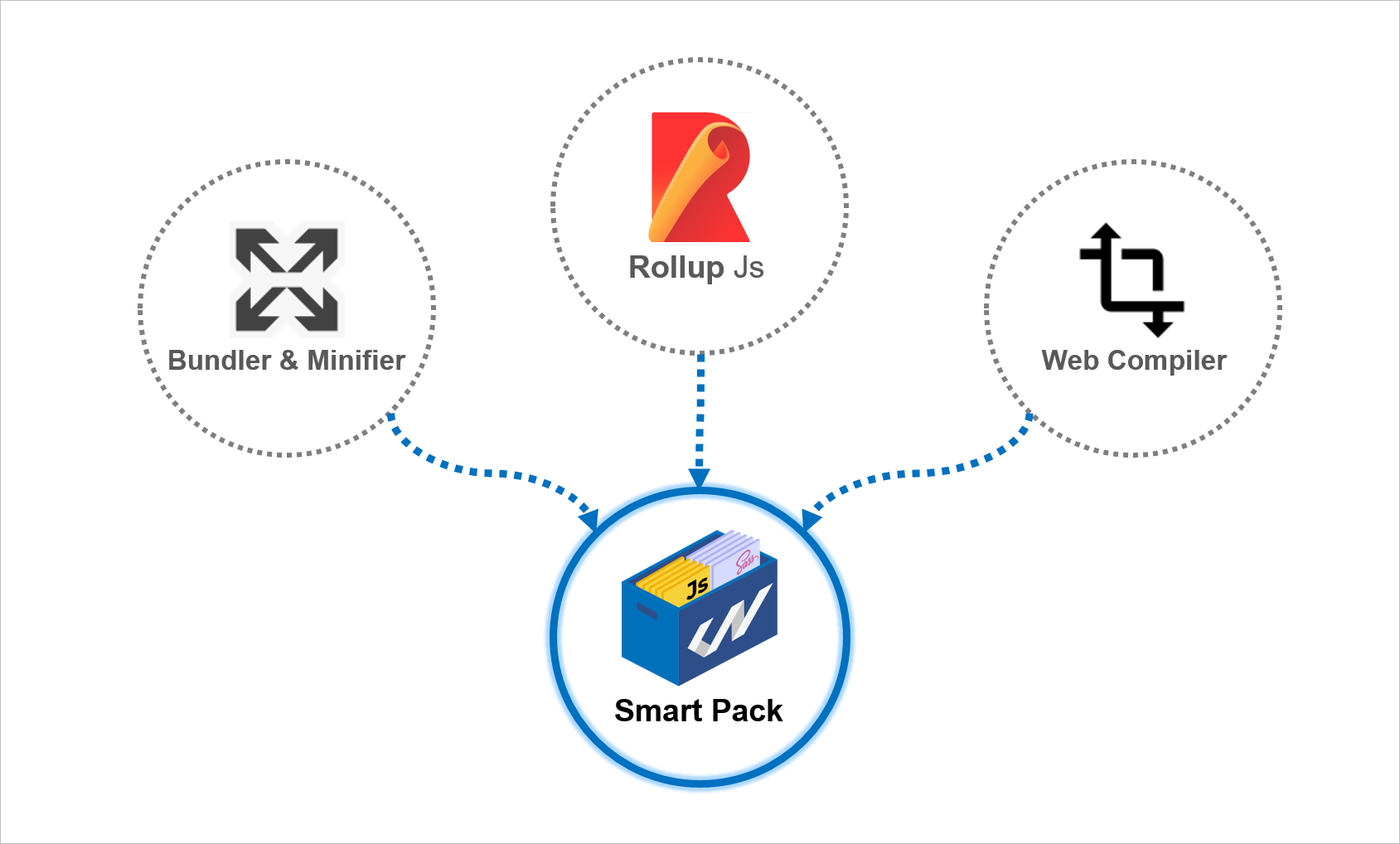
SmartPack Nedir?
SmartPack, web geliştiricilerin CSS, SCSS ve JS (pure ya da modüler) dosyalarını
birleştirmelerine, çözümlemelerine ve küçültmelerine olanak tanıyan bir araçtır.
Bundle & Minifier ve Web Compiler eklentilerinin yapılandırmalarını kolay şekilde içeri aktarabilirsiniz.

🚀 Minify CSS
Seçili CSS dosyasını küçültür.
Örnek Yapılandırma:
{
"source": [ "/main.css" ],
"output": "/main.min.css",
"minify": true
}
🚀 Combine CSS Files
Seçili CSS dosyalarını birleştirir.
Örnek Yapılandırma:
{
"source": [ "/file1.css", "/file2.css" ],
"output": "/dist/combined.css",
"minify": false
}
🚀 Combine and Minify CSS Files
Seçili CSS dosyalarını birleştirir ve küçültür.
Örnek Yapılandırma:
{
"source": [ "/file1.css", "/file2.css" ],
"output": "/dist/combined.min.css",
"minify": true
}
🚀 Resolve SCSS File
Seçili SCSS dosyasını çözümleyip CSS dosyasına dönüştürür.
Örnek Yapılandırma:
{
"source": [ "/main.scss" ],
"output": "/main.css",
"minify": false
}
🚀 Resolve and Minify SCSS File
Seçili SCSS dosyasını çözümleyip CSS dosyasına dönüştürür ve küçültür.
Örnek Yapılandırma:
{
"source": [ "/main.scss" ],
"output": "/main.min.css",
"minify": true
}
🚀 Minify JS File
Seçili JS dosyasını küçültür.
Örnek Yapılandırma:
{
"source": [ "/main.js" ],
"output": "/main.min.js",
"doNotResolve": true,
"outputFormat": "iife",
"minify": true
}
🚀 Combine JS Files
Seçili JS dosyalarını birleştirir. (Çözümleme işlemi yapılmaz)
Örnek Yapılandırma:
{
"source": [ "/file1.js", "/file2.js" ],
"output": "/dist/combined.js",
"doNotResolve": true,
"minify": false
}
🚀 Combine and Minify JS Files
Seçili JS dosyalarını birleştirir ve küçültür. (Çözümleme işlemi yapılmaz)
Örnek Yapılandırma:
{
"source": [ "/file1.js", "/file2.js" ],
"output": "/dist/combined.min.js",
"doNotResolve": true,
"minify": true
}
🚀 Resolve JS File
Seçili JS dosyasını çözümleyip dışa bağımlılıklarını çözer.
Örnek Yapılandırma:
{
"source": [ "/main.js" ],
"output": "/main.out.js",
"minify": false,
"outputFormat": "iife"
}
🚀 Resolve and Minify JS File
Seçili JS dosyasını çözümleyip dışa bağımlılıklarını çözer ve küçültür.
Örnek Yapılandırma:
{
"source": [ "/main.js" ],
"output": "/main.min.js",
"minify": true,
"outputFormat": "iife"
}
🚀 Exec SmartPack
Tüm yapılandırılmış işlemleri çalıştırır.
Gerekli dosyalar ve loglar C:\SmartApps\SmartPack dizininde barındırılır.
Arka planda kullanılan paketler (otomatik yüklenir)
rollup
@rollup/plugin-multi-entry
@rollup/plugin-node-resolve
rollup-plugin-postcss
@rollup/plugin-commonjs
@rollup/plugin-terser
tester
postcss
cssnano
sass
node-sass
Yapılandırma Yönetimi
Proje dizininde smartpack.json dosyası oluşturulur ve aşağıdaki örnek yapılandırma yapısı kullanılır.
{
"root": "/wwwroot/v1",
"modules": [
{
"source": [ "/main.js" ],
"output": "/dist/main.min.js",
"minify": true,
"showSpParams": true,
"outputFormat": "iife",
//..
}
],
"alias": [
{
"key": "@utils",
"path": "/js/mynodes/utils"
}
]
}
root
- Açıklama: Tüm çalışmaların yapılacağı kök dizini.
- Tip:
string
Modül Özellikleri
source
output
minify
- Açıklama: Minify işlemi yapılıp yapılmayacağını belirtir.
- Tip:
bool
- Varsayılan Değer:
true
- Örnek Kullanım:
"minify": true
showSpParams
- Açıklama: SmartPack parametrelerini gösterip göstermeyeceğini belirtir.
- Tip:
bool
- Varsayılan Değer:
false
- Örnek Kullanım:
"showSpParams": false
doNotResolve
- Açıklama: Çözümleme işlemi yapılmamasını belirtir. (sadece birleştirme yapılır)
- Tip:
bool
- Varsayılan Değer:
false
- Özel Durum: Bu yapılandırma sadece JS dosyaları için geçerlidir.
- Örnek Kullanım:
"doNotResolve": false
- Açıklama: JS dosyaları için çıktı formatını belirtir. Geçerli değerler:
iife, cjs, umd, esm, system
- Tip:
string
- Varsayılan Değer:
iife
- Özel Durum: Bu yapılandırma sadece JS dosyaları için geçerlidir.
- Örnek Kullanım:
"outputFormat": "iife"
Alias Özellikleri
key
- Açıklama: Alias anahtarını belirtir.
- Tip:
string
- Örnek Kullanım:
"key": "@utils",
path
Last update: 2025-11-21
Authors: mkarakok, fcloud
Powered by: KARAKOK.NET